
Статья ориентирована на новичков в таких вещах, как html и php, но даже если вы разбираетесь в теме, можете почитать, может быть, найдёте что-то новое для себя.
Введение
Приветствую всех читающих данную статью. В ней я просто и доступно расскажу о том, как самостоятельно создать и настроить свою копию какого-то сайта для фишинга. Данные, введённые на сайте будут отправляться на наш email. Для примера будем создавать копию vk.com.
Начало
Перед началом нам надо:
- определиться с тем, какой ресурс мы копируем
- завести новый ящик (не стоит использовать свой основной для получения данных)
-
Для просмотра ссылки необходимо нажать Вход или РегистрацияNotepad++ (опционально, но настоятельно рекомендуется). На всякий случай:Для просмотра ссылки необходимо нажать Вход или Регистрация
Тут всё просто. Заходим на целевой сайт, нажимаем Ctrl+S, создаём для нашего сайта папку там, где нам нужно, выбираем "Страница (полностью)", пишем "
Для просмотра ссылки необходимо нажать
Вход или Регистрация
" и жмём кнопку "Сохранить"
Сделали? Отлично. В папке, созданной вами для сайта, появятся файлы и папки. В моём случае:

Исправляем неправильно сохранённый сайт
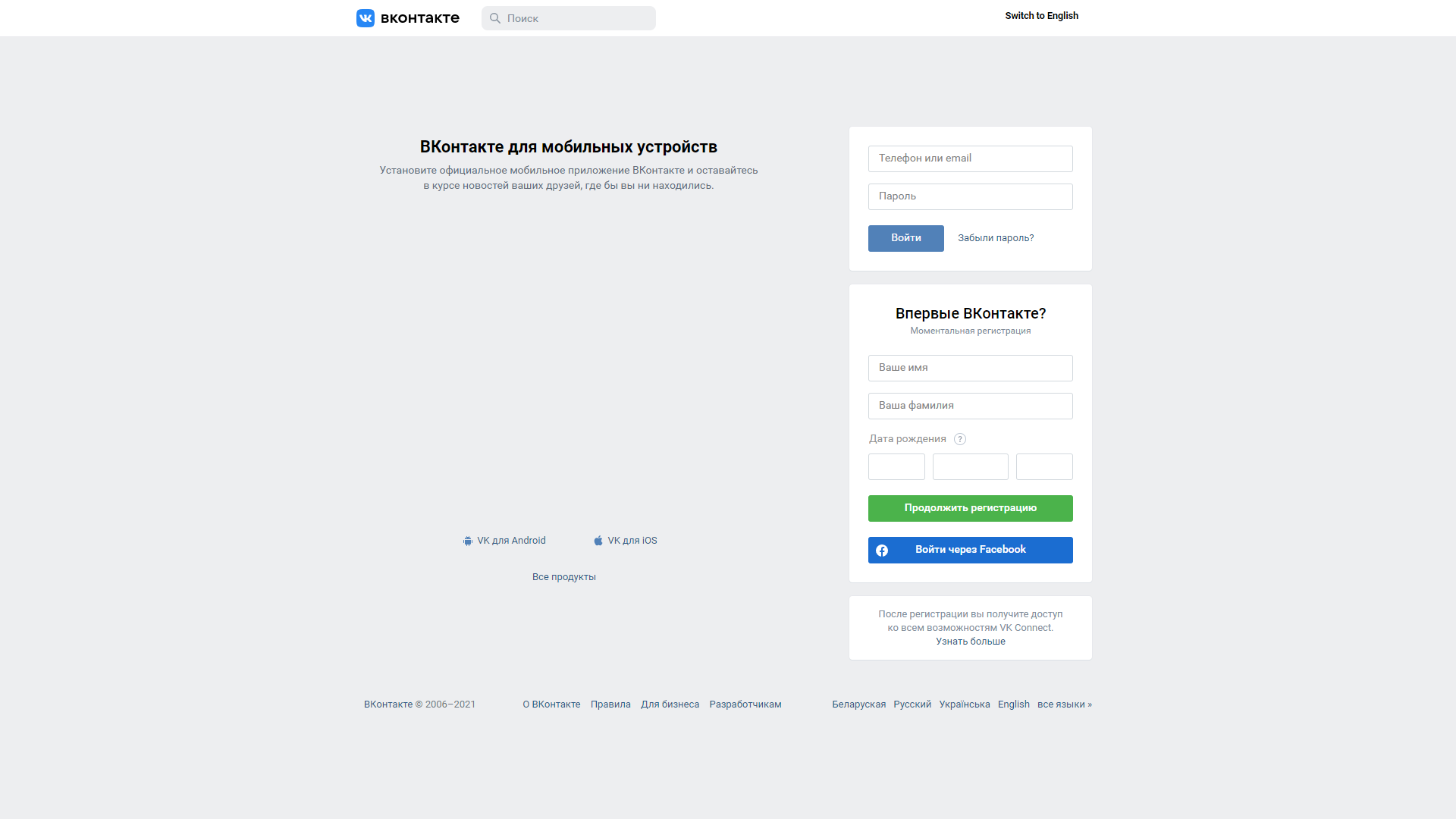
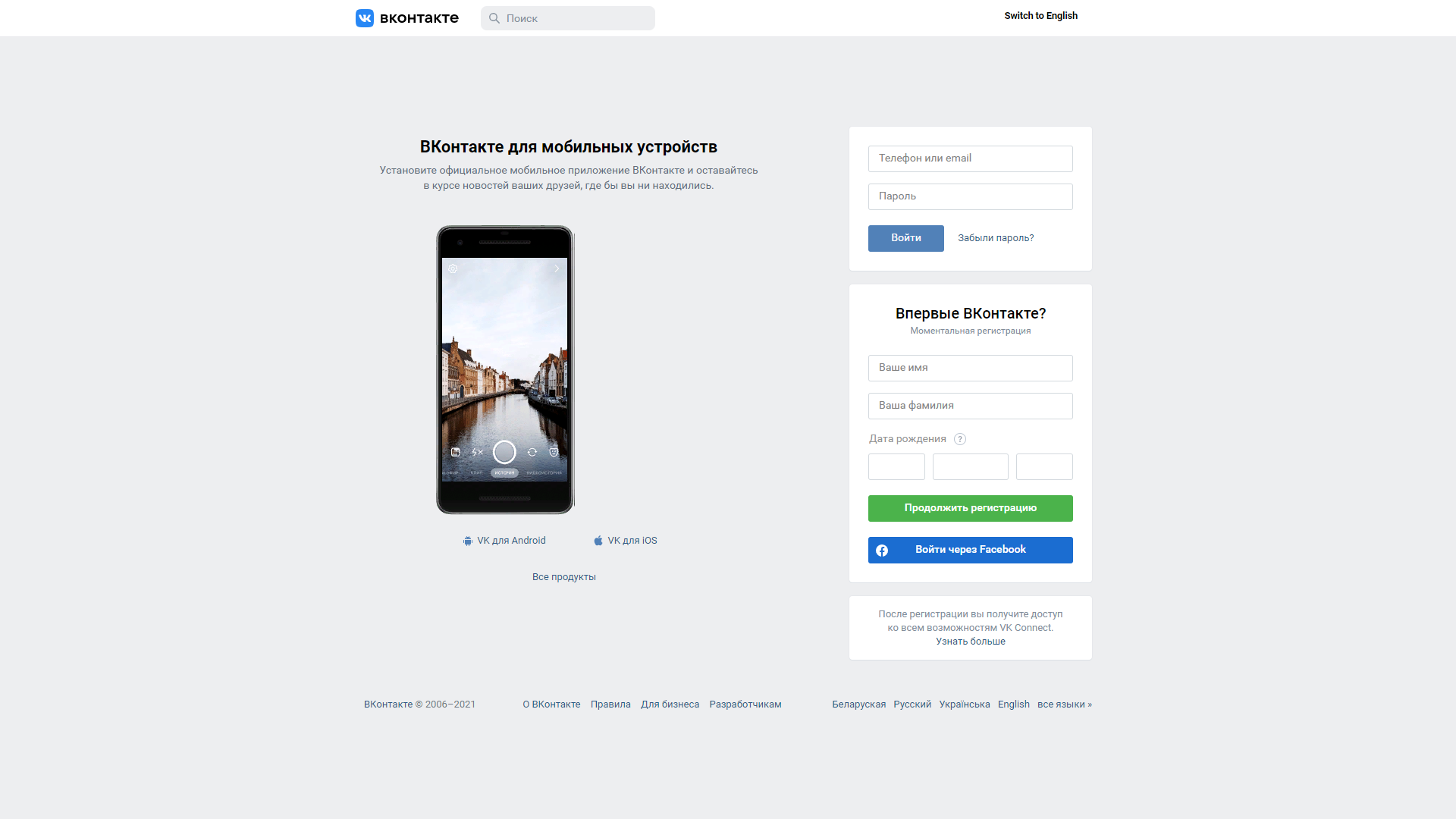
Открываем index.html, чтобы посмотреть, всё ли хорошо сохранилось. У меня, например, не всё. Сохранённый мною сайт выглядит так:

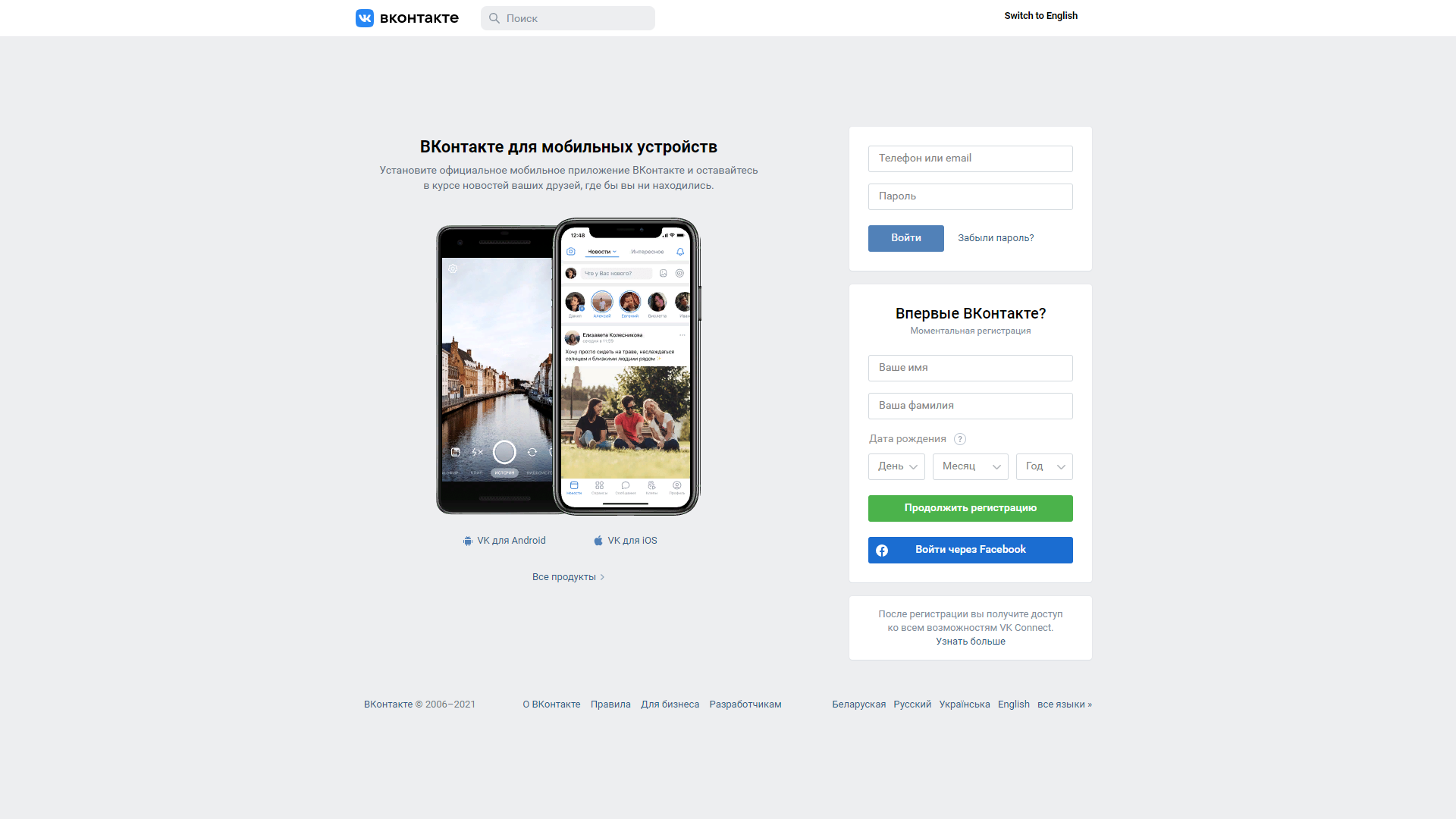
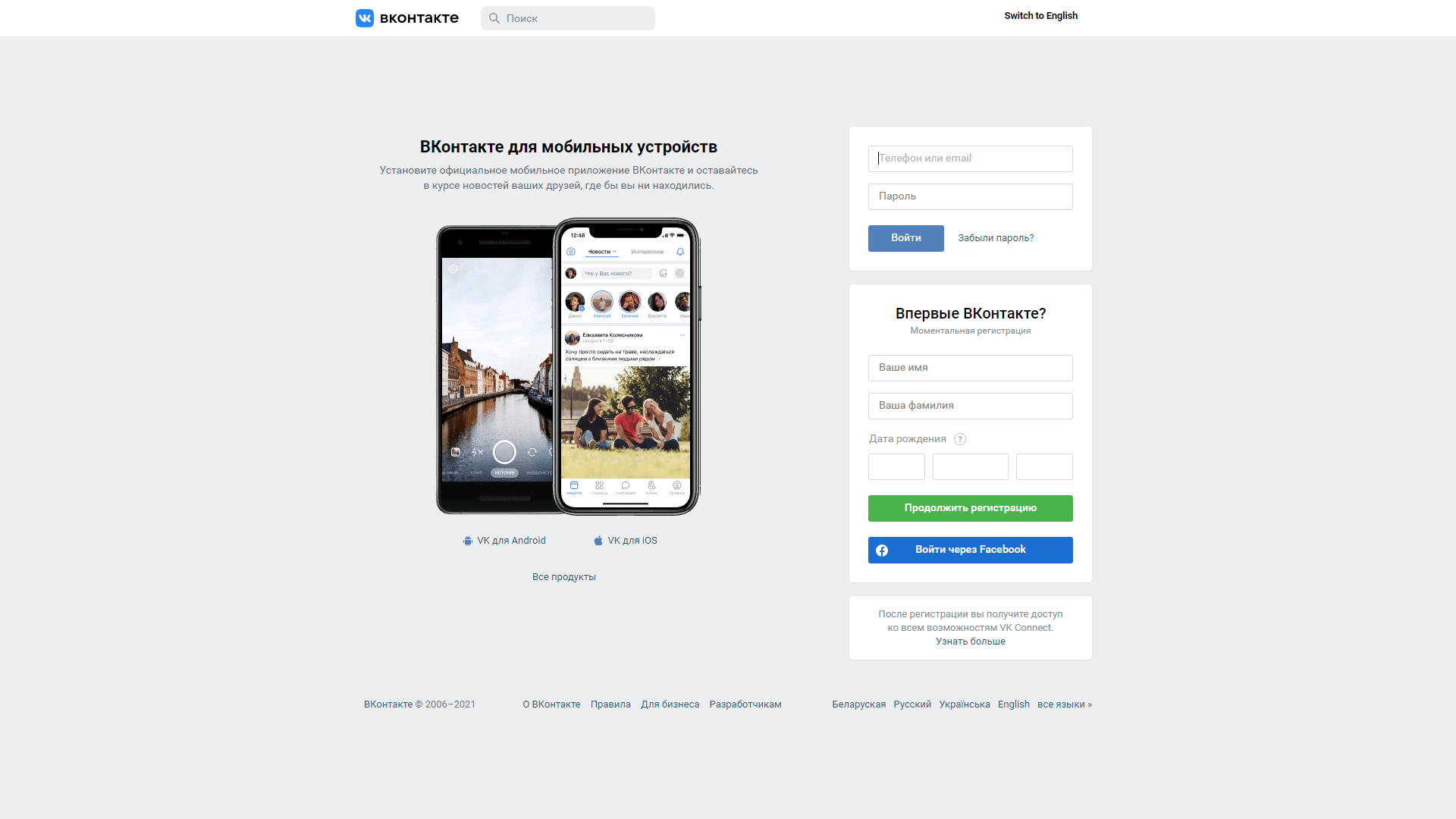
В то время как оригинал - так:

Всё хорошо, единственное отличие - картинки со смартфонами, они не сохранилась (картинки в целом, бывает, не сохраняются, это относится не только к вк). Сейчас исправим. Заходим на
Для просмотра ссылки необходимо нажать
Вход или Регистрация
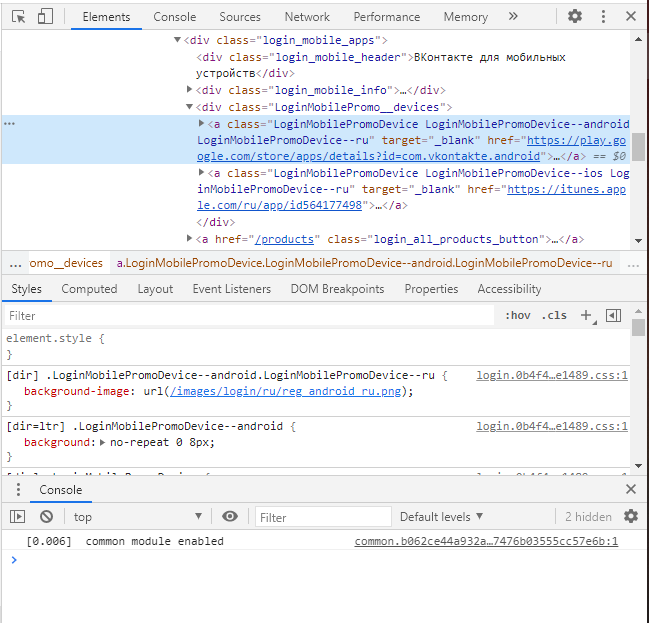
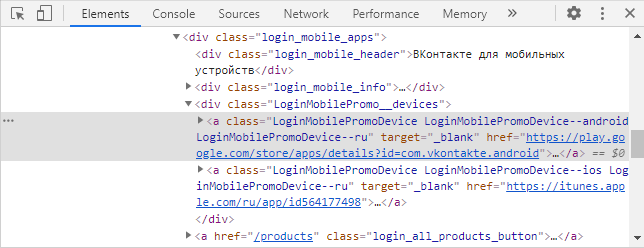
, нажимаем Ctrl+Shift+C, любимое сочетание клавиш у всех малолетних хацкеров, для изменения кода страницы. При наведении на элементы страницы они подсвечиваются, а при нажатии справа мы видим код этого элемента. Например, при нажатии на телефон слева:
Сверху мы видим html код, а снизу - стили, применённые к объекту.
Сверху:

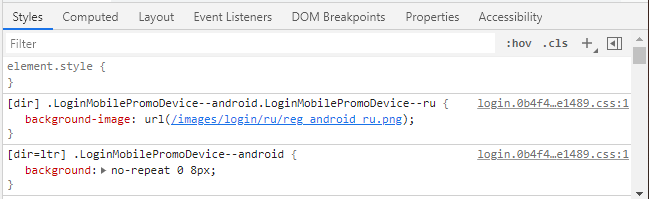
Снизу:

Попытаемся понять, откуда же сайт берёт картинку. В коде элемента никаких ссылок на картинку нет, а вот в стилях, снизу, мы видим строку
background-image: url(/images/login/ru/reg_android_ru.png);
И по этой ссылочке как раз и лежит изображение с телефоном. Нажмём ПКМ, затем Open in new tab:

В новой вкладке открывается пикча. Нам необходимо получить ссылку на неё (также, как вариант, можно скачать её к себе в папку с сайтом, но в этом, я считаю, нет необходимости). Чтобы получить ссылку, как нетрудно догадаться, жмём на адресную строку нашего браузера и копируем находящееся там содержимое:

Теперь, когда ссылка в наших руках, а вернее в нашем буфере обмена, мы открываем html-код сохранённой нами страницы. Для этого жмём ПКМ на файле
Для просмотра ссылки необходимо нажать
Вход или Регистрация
, затем тыкаем на Edit with Notepad++ в выпадающем меню. Код открыт. Теперь нам надо найти тот участок кода, что отвечает за смартфон слева. Для этого снова Ctrl+Shift+C на странице входа и снова тыкаем на смартфон слева. Справа начинает подсвечиваться такая строка с кодом:
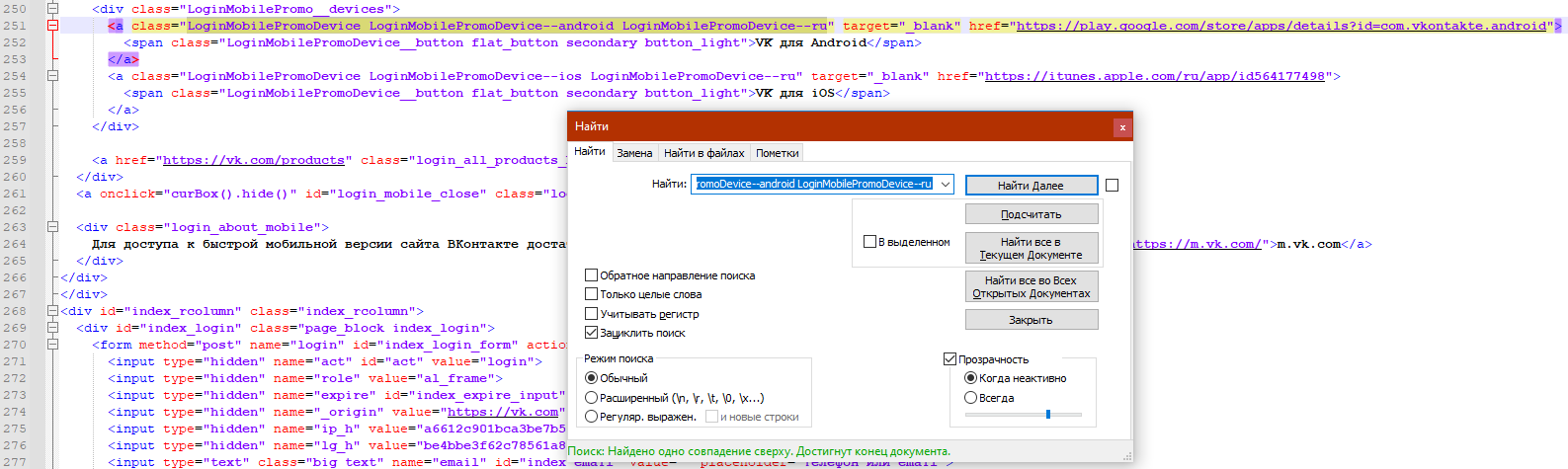
Нам надо найти эту же строку в скачанном сайте. Для этого делаем двойной клик по тексту, идущему после "class=", то есть мы будем искать объект с таким же классом. Копируем то, что выделилось (название класса), в моём случае "LoginMobilePromoDevice LoginMobilePromoDevice--android LoginMobilePromoDevice--ru". Заходим в Notepad++, жмём Ctrl+F, потом Ctrl+V, потом Enter. Повезло, совпадение всего одно, гадать не придётся:

При сохранении сайта у этого элемента пропал стиль.
Так вернём же его! Для этого в строке "<a class="LoginMobilePromoDevice LoginMobilePromoDevice--android LoginMobilePromoDevice--ru" target="_blank" href="
Для просмотра ссылки необходимо нажать
Вход или Регистрация
Для просмотра ссылки необходимо нажать
Вход или Регистрация
">" перед символом ">" дописываем "style="background-image: url(
Для просмотра ссылки необходимо нажать
Вход или Регистрация
)"".Было:
Код HTML:
<a class="LoginMobilePromoDevice LoginMobilePromoDevice--android LoginMobilePromoDevice--ru" target="_blank" href="
Для просмотра ссылки необходимо нажать
Вход или Регистрация
">Стало:
Код HTML:
<a class="LoginMobilePromoDevice LoginMobilePromoDevice--android LoginMobilePromoDevice--ru" target="_blank" href="
Для просмотра ссылки необходимо нажать
Вход или Регистрация
" style="background-image: url(
Для просмотра ссылки необходимо нажать
Вход или Регистрация
)">Жмём на сохранить и сохраняем. Теперь снова открываем index.html в браузере и видим, что теперь там есть одна из пикч с телефонами:

Теперь аналогичным образом возвращаем на своё законное (или не очень) место второй смартфон:

Сама копия готова. Осталось направить данные из формы на наш email.

















.gif)















